Адаптивный дизайн jquery - Полезные jQuery плагины для адаптивного дизайна

Топ-17 плагинов jQuery для создания слайд-шоу за несколько минут
Слайдеры — одна из самых популярных возможностей WordPress для многих пользователей. Они добавляют стиля и шарма многим сайтам и помогают привлечь внимание посетителей к отдельным частям контента. Но что может быть нового в этой области?











Вкладки на jQuery с кроссбраузерной поддержкой и адаптивным дизайном. На выборе предоставляется три разных эффекта появление слайдов. Просто и красиво. Красивые вкладки tabs с помощью SVG и jQuery. Не наблюдается какого-либо анимационного эффекта при переключении, но прорисовка контуров вкладок весьма интересна.
- WOW Slider
- Интернет подчеркнул важность плагинов WordPress jQuery как для блоггеров, так и для разработчиков, которые хотят сэкономить время и ресурсы для своих онлайн-проектов.
- Поиск Написать публикацию.
- Слайдеры являются одним из ключевых элементов веб-дизайна.
- FlexSlider
- Все сервисы Хабра.
- Веб дизайнеры всегда находятся в сложной ситуации — им нужно построить прекрасный интерфейс, который одновременно будет интуитивно понятным.
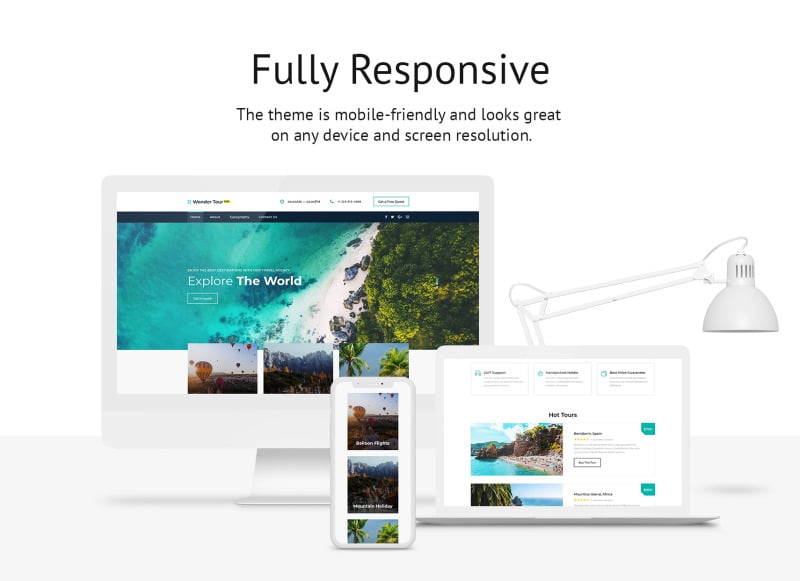
- Количество людей, которые используют планшеты, смартфоны и любые другие мобильные устройства для доступа в интернет стремительно растет, а вместе с ним увеличивается и спрос на сайты, которые будут корректно отображаться на всех этих девайсах. Концепция дизайна, которая описывает идею создания универсального сайта для всех разрешений, а не отдельной его мобильной версии, называется адаптивным responsive дизайном.
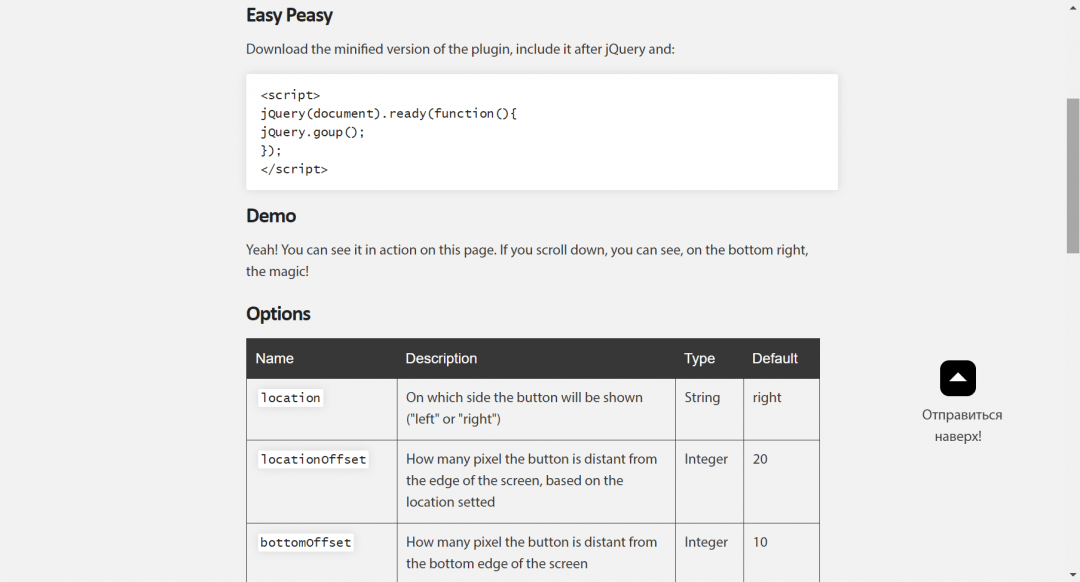
- Как использовать
- Если вам нужно добавить на свой сайт качественный JQuery-слайдер изображений, то в этой статье вы найдете описание нужных плагинов.
- LightBox считается на сегодняшний день одним из самых популярных и эффектных способов отображения изображений, мультимедиа и другого информационного контента без обновления страницы.
- Например, вы можете выполнить одну и ту же задачу с помощью одной строки вместо множества строк.












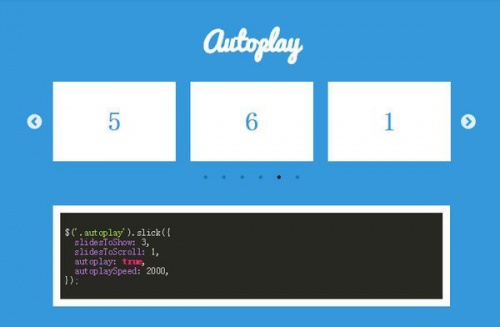
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами. Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Также можно установить собственные настройки и CSS-стили. Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.