Адаптивного веб дизайна - Отзывчивый дизайн сайта

Адаптивный веб-дизайн сайта: что это и зачем нужен
За почти пятьдесят лет существования интернет-технологии прошли огромный путь эволюционного развития. Все начиналось с примитивного языка разметки гипертекста, имевшего всего несколько тегов для создания веб-страниц. Причем никакого общего стандарта не существовало и для каждого типа браузера необходимо было проектировать уникальные сайты.










Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае. Последние несколько недель я присутствовал с коллегами на нескольких интервью с новыми дизайнерами организации. Слушая вопросы и ответы, я все время думал о технологических чудесах, которые мы используем в настоящее время, чтобы создать лучший опыт для наших пользователей. Мы разрабатываем и внедряем продукты для различных устройств и для различных размеров экрана.
- СТАНЬТЕ НАШИМ КЛИЕНТОМ
- Такие термины, как адаптивный и адаптивный дизайн веб-сайта, часто путаются и воспринимаются многими как идентичные.
- То, что мы называем адаптивным веб-дизайном, — это также технологическая инфраструктура, которую мы используем для обеспечения совместимости веб-сайтов компаний с мобильными устройствами.
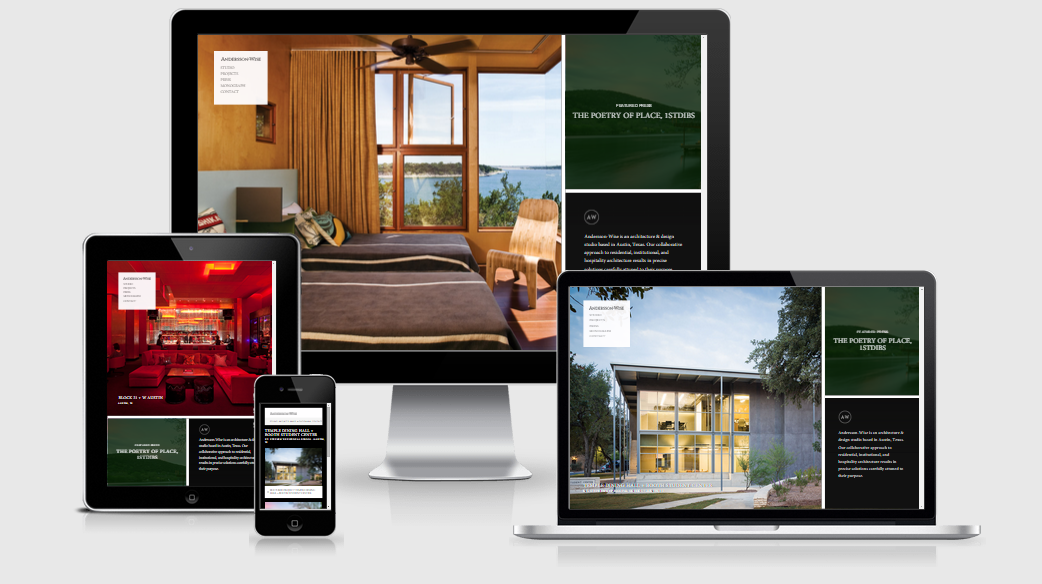
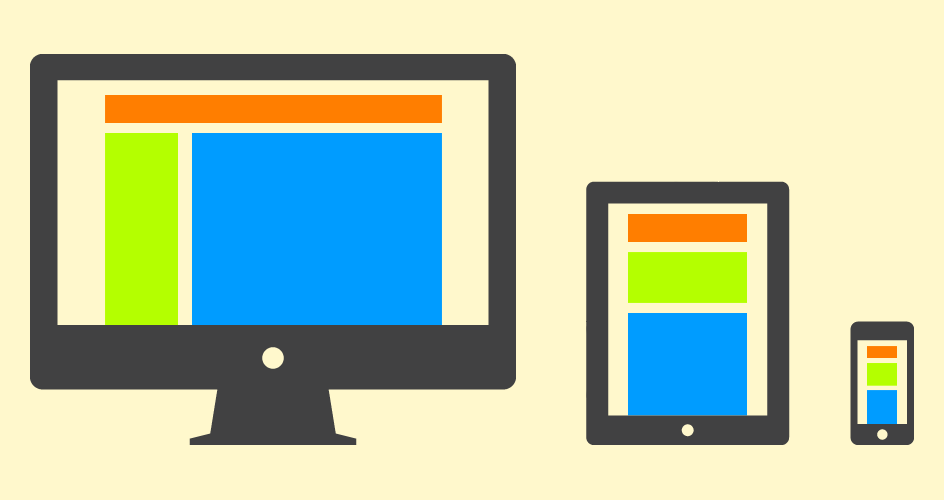
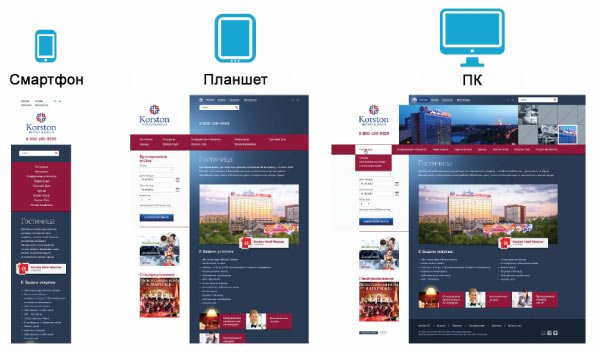
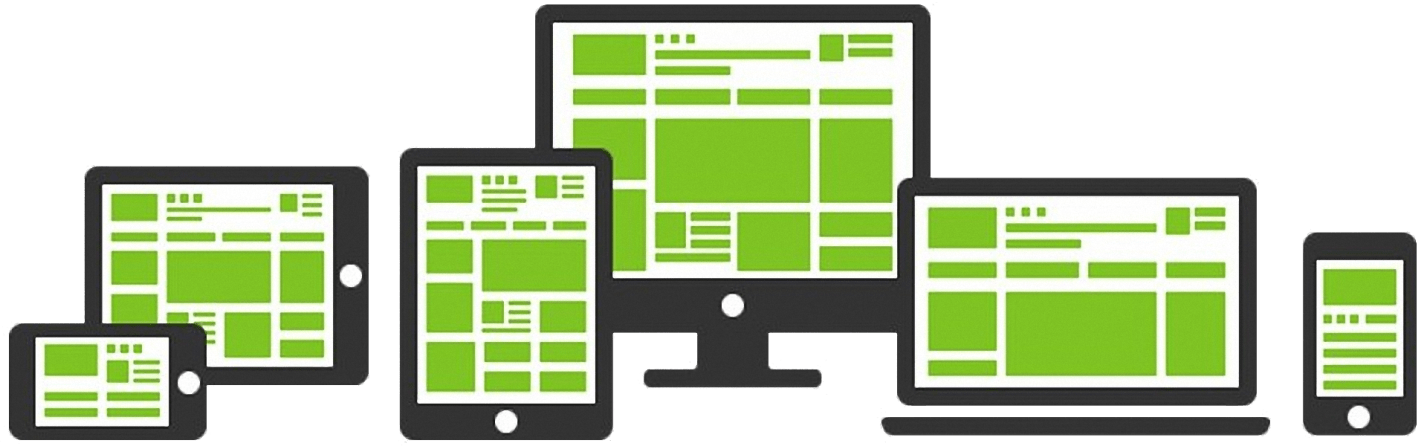
- Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них.
- Что такое отзывчивый веб-дизайн?
- Поиск Написать публикацию.
- Такие термины, как отзывчивый responsive и адаптивный adaptive дизайн, употребляются в последнее время достаточно часто.
- Интернет взлетел быстрее, чем кто-либо мог это предсказать и растёт как сумасшедший.
- Почему отзывчивый дизайн – это будущее веба?
- Узнайте больше об отзывчивый веб-дизайн и о том, как он помогает адаптировать ваш сайт под все устройства в лучшем виде. Отзывчивый веб-дизайн уже давно перестал быть трендом или шумихой.
- Заглянуть на виртуальные площадки сегодня можно со стационарного компьютера, телефона, ноутбука или планшета. Подключение к интернету доступно также с функционала домашнего кинотеатра, дисплея спортивных тренажеров, автомобильного навигатора и даже холодильника.
- Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника!










Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого адаптивного веб-дизайна responsive web design RWD — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т.