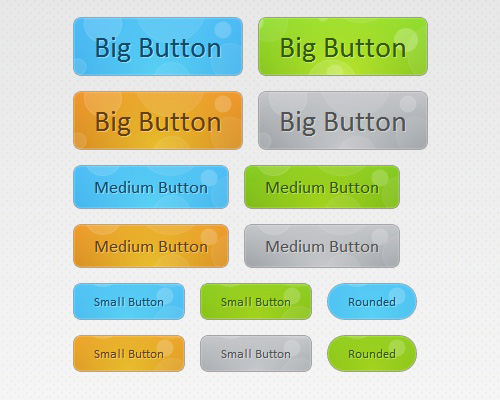
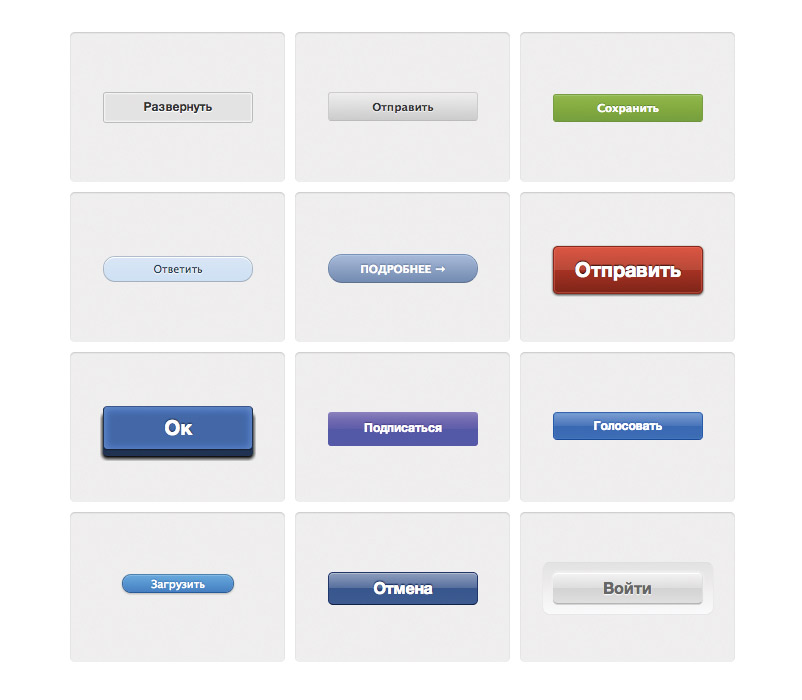
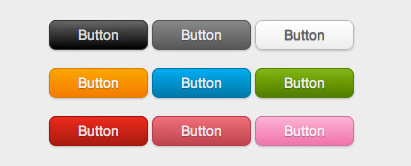
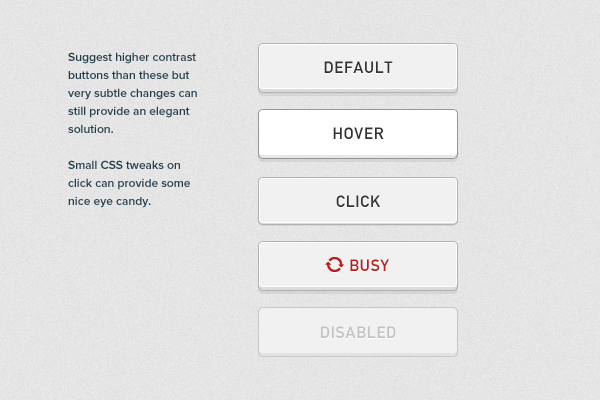
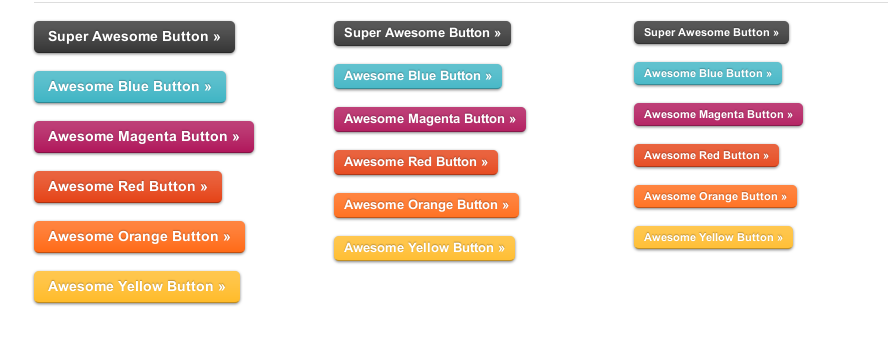
Css дизайн кнопки - Подборка 10 css3 кнопок / Хабрахабр

5 библиотек CSS-эффектов для улучшения внешнего вида вашего сайта
Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио. Помимо самого курса Вас ждёт ещё и очень ценный Бонус: « Тестирование Unreal-проектов на Python », в рамках которого Вы научитесь писать очень полезные тесты для тестирования самых разных аспектов разработки игр. Добавляйтесь ко мне в друзья ВКонтакте!














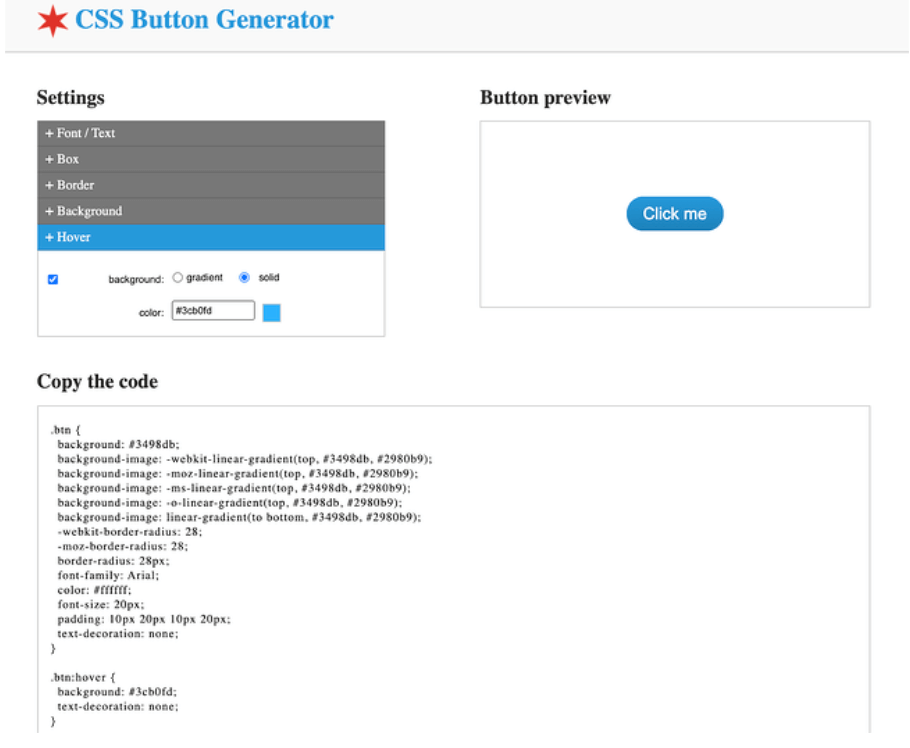
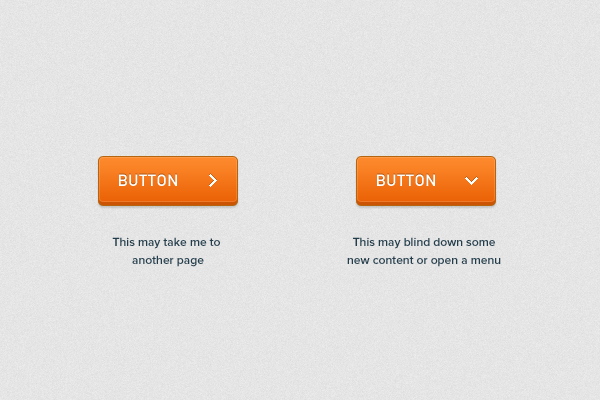
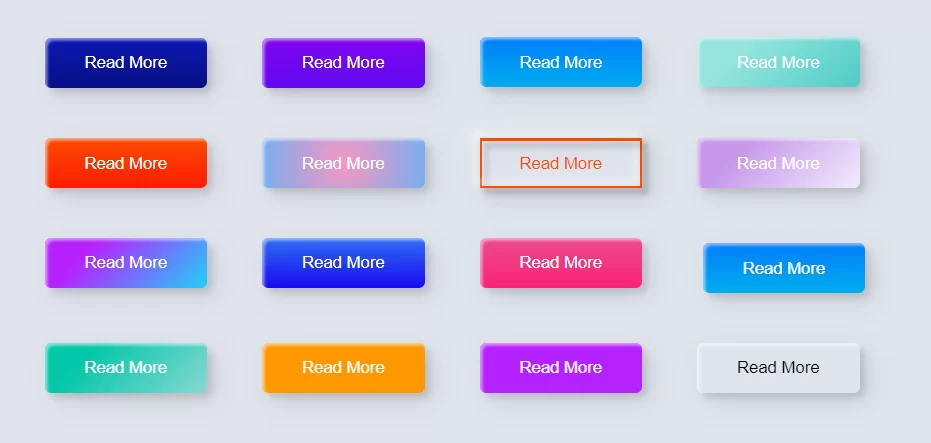
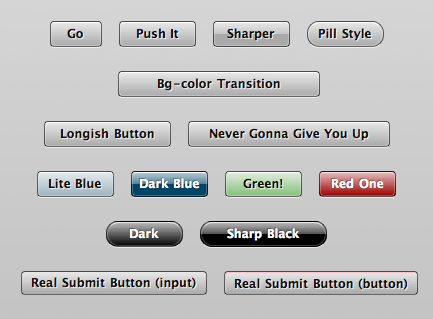
В данном уроке рассматриваются четыре очень простых кнопки CSS с эффектами анимации при наведении курсора мыши на них. Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение. Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
- Онлайн-курсы
- Elena оставила отзыв.
- Правило media позволяет указать тип носителя, для которого будет применяться указанный стиль.
- Иллюстрация: Polina Vari для Skillbox Media.
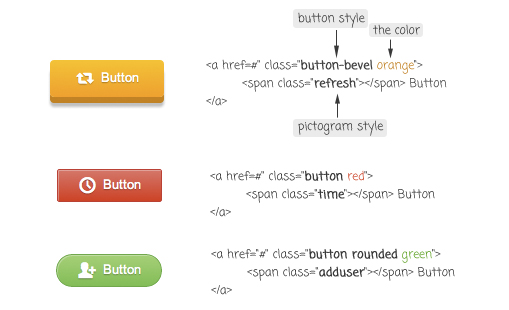
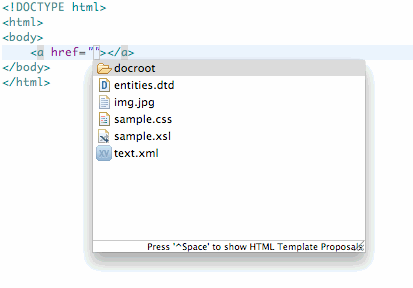
- Разметка HTML
- Иван Петриченко Campfire school, Udemy и прочие полезности. Поговорим на больную, но актуальную во все времена проблему.
- Чем занимается?
- Между дизайном и разработкой существует тонкая грань, которая, с переходом в новое десятилетие, становится всё более размытой.











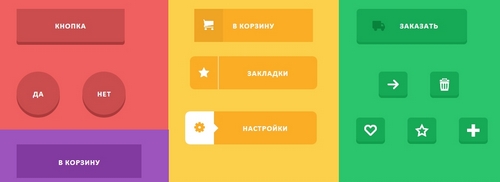
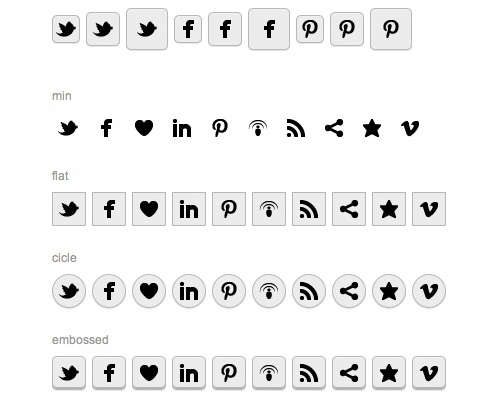
Кнопки выравниваются горизонтально с помощью свойства inline-block для пунктов списка. Мы сдвигаем их плотно с помощью отрицательного значения для поля. Объемность для кнопок получается с помощью небольшого градиента и формирования выступа парой свойств box-shadow s одного для обычной тени и другого - для внутренней. Ширина и высота кнопок одинаковая для создания квадрата, который превращается в круг с помощью свойства border-radius.