Делаем адаптивный дизайн - Как сделать самый простой адаптивный сайт Адаптивный дизайн сайта

Адаптивный дизайн сайта: что это такое, как сделать верстку
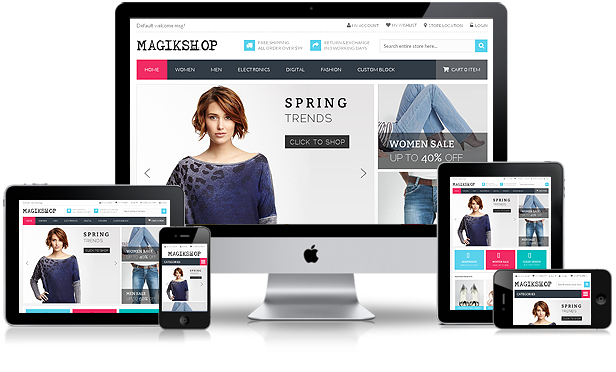
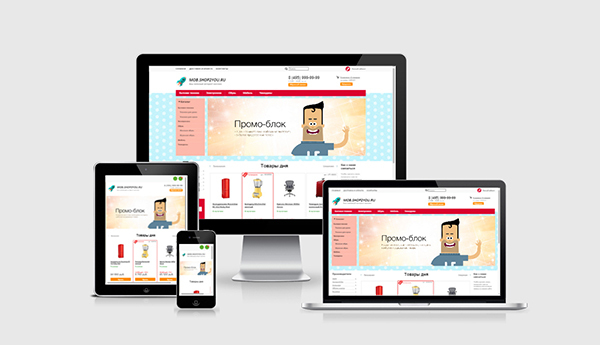
В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну. Иллюстрация: Анастасия Телесницкая для Skillbox Media. Это способ корректно отображать интерфейс сайта на любых устройствах.














В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. В таких условиях адаптивная вёрстка становится особенно актуальной. Ведь, как сказал известный британский дизайнер —настоящая икона эпохи — Невилл Броуди: «Реакция на идею, определяется тем, как она представлена». И действительно: столкнувшись с сайтом, который неправильно отображается на экране его мобильного телефона или планшета, пользователь просто закроет его и перейдёт на тот, где подобной проблемы не будет.







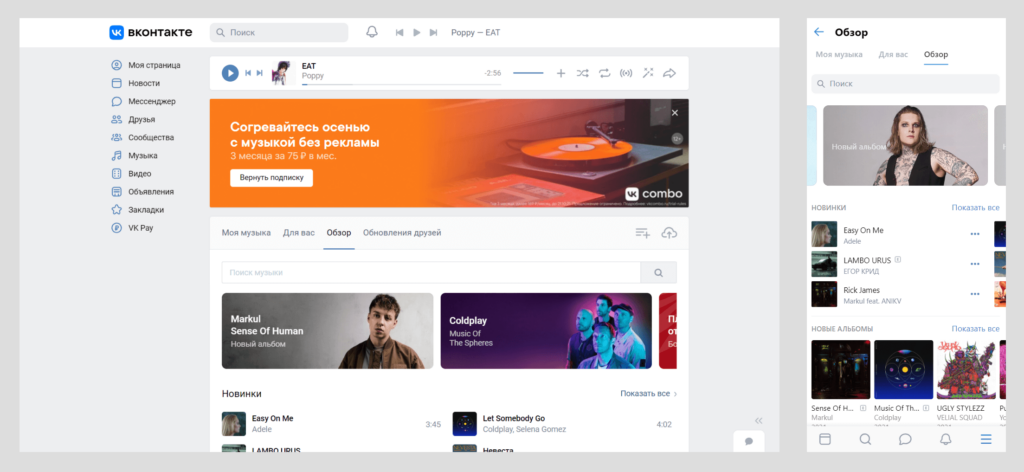
Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий. Виной тому стали как раз смартфоны — поскольку на мобильных устройствах не хватает ширины экранов, пользоваться «стандартной» версткой с телефонов очень неудобно, отсюда — падение посещаемости и конверсии. Подробный гайд по созданию адаптивных макетов выходит за рамки этой статьи здесь справится только большой и подробный курс , но мы расскажем, что это за верстка такая, какими инструментами достигается оптимизация сайта для разных экранов и где можно найти эти самые подробные гайды. Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов.