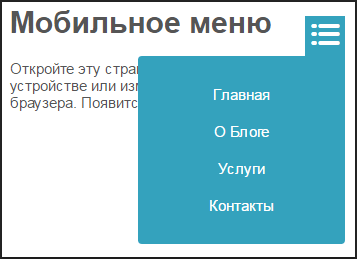
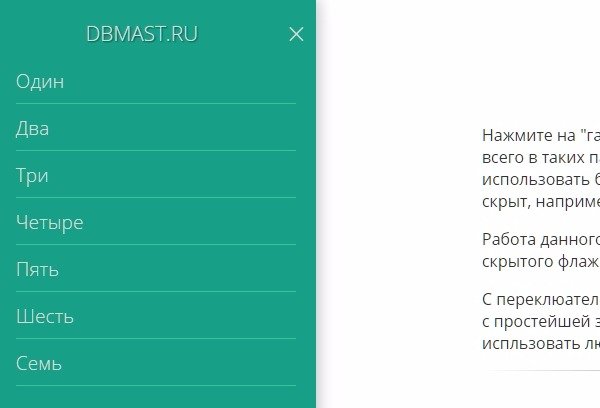
Как на сайте сделать всплывающее меню

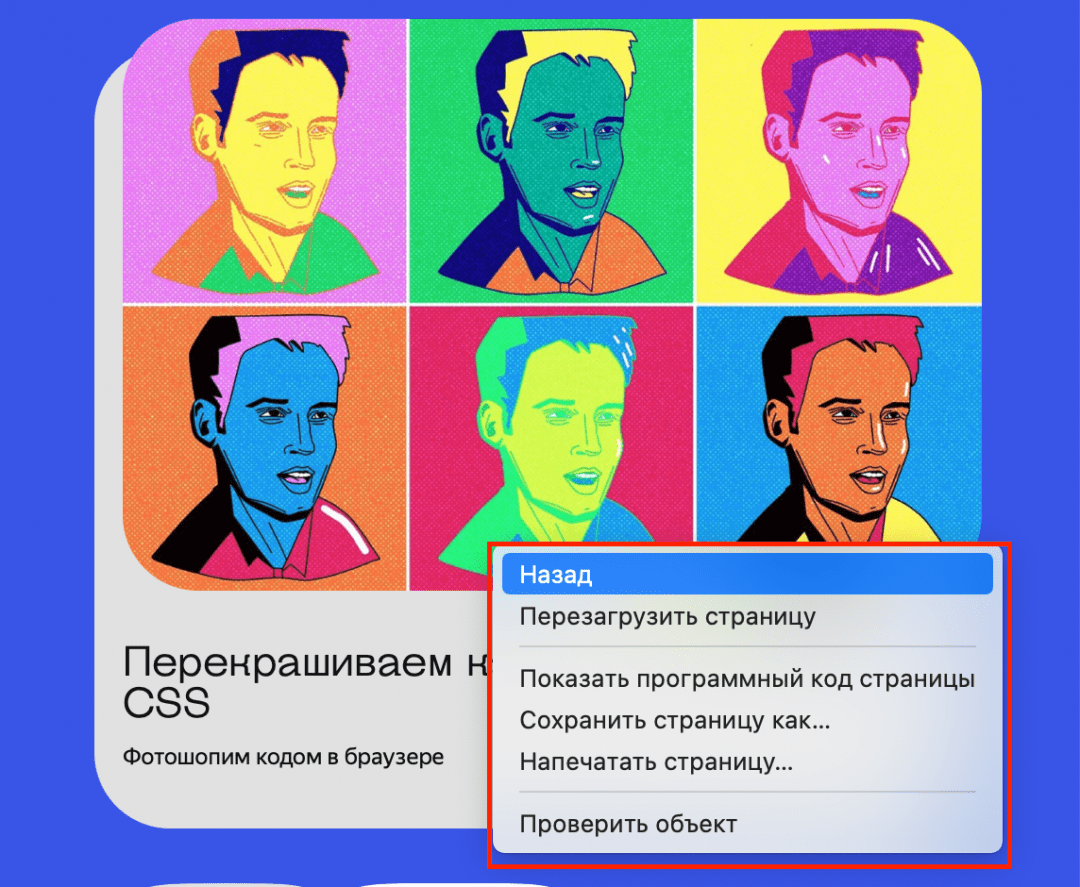
Делаем новое контекстное меню на странице
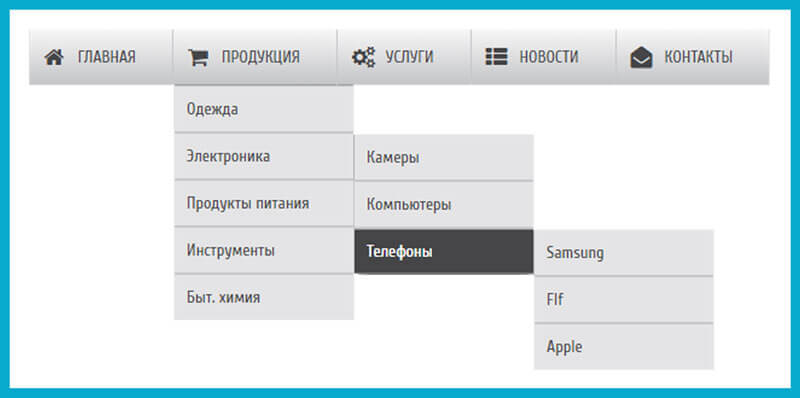
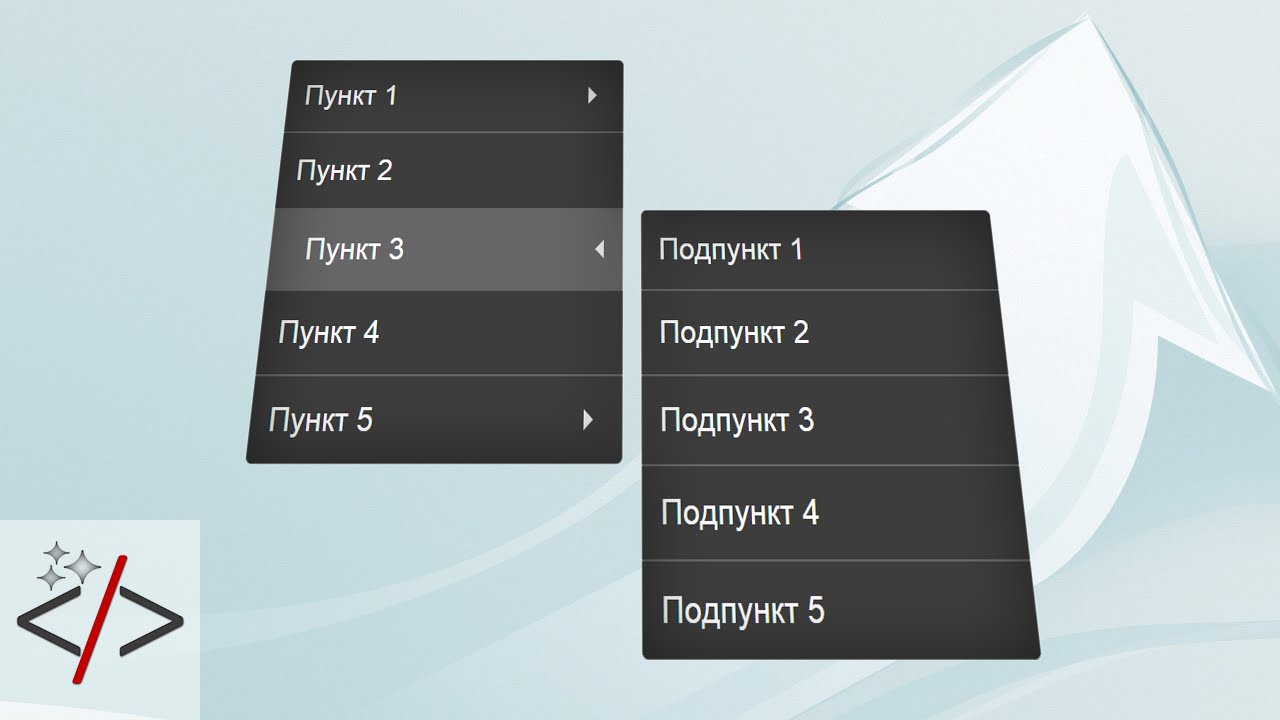
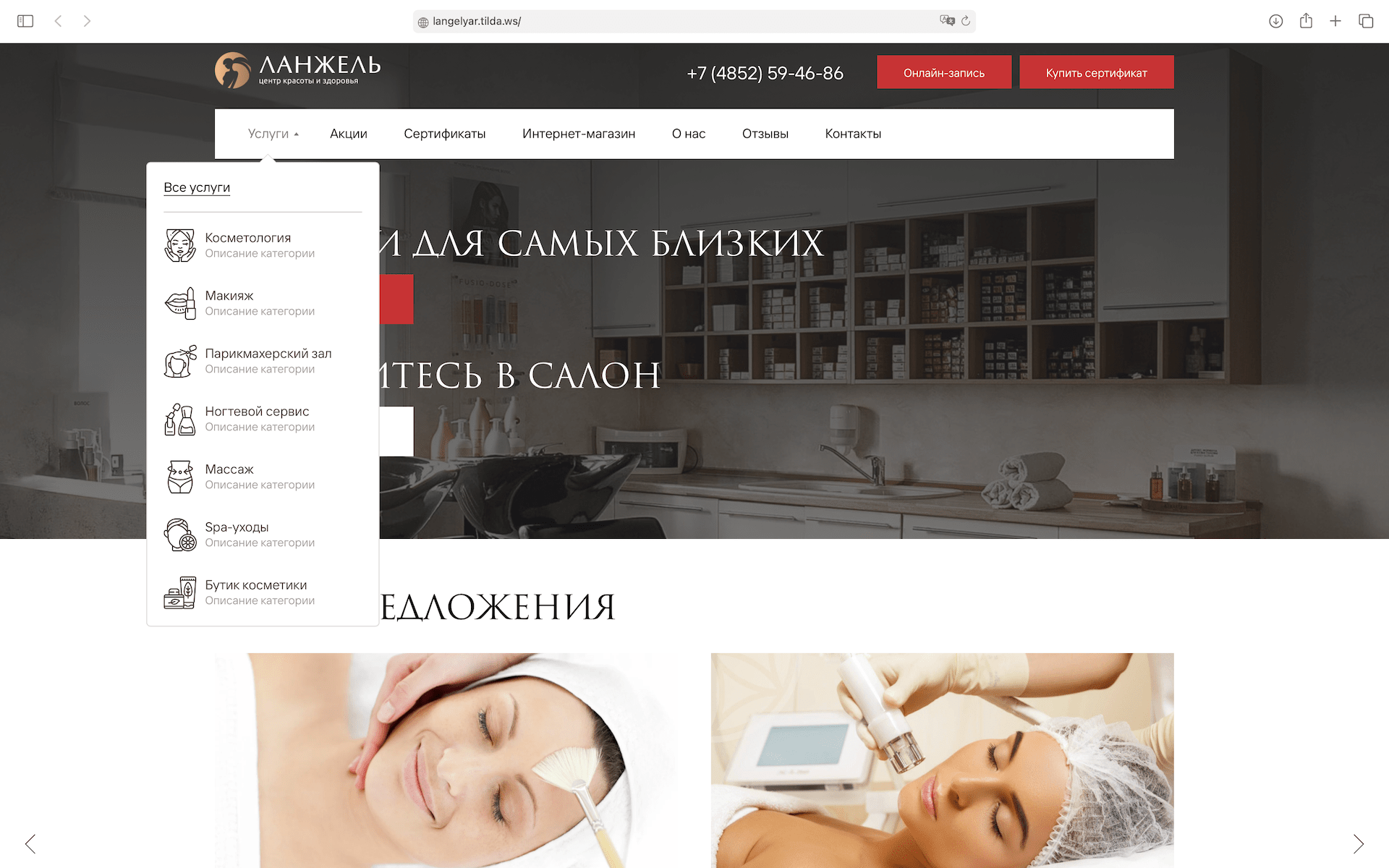
В сегодняшней статье я хотел бы рассказать, как создать на CSS2. Для этого мы воспользуемся псевдоэлементом :only-child. Исходный код Демо. Я оставил комментарии к каждому блоку кода:. Теперь добавим CSS-стили , чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:.











Выпадающее меню - это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:. Он скрыт по умолчанию и будет отображаться при наведении курсора см. Примечание установлено значение min-width px. Не стесняйтесь изменить это.
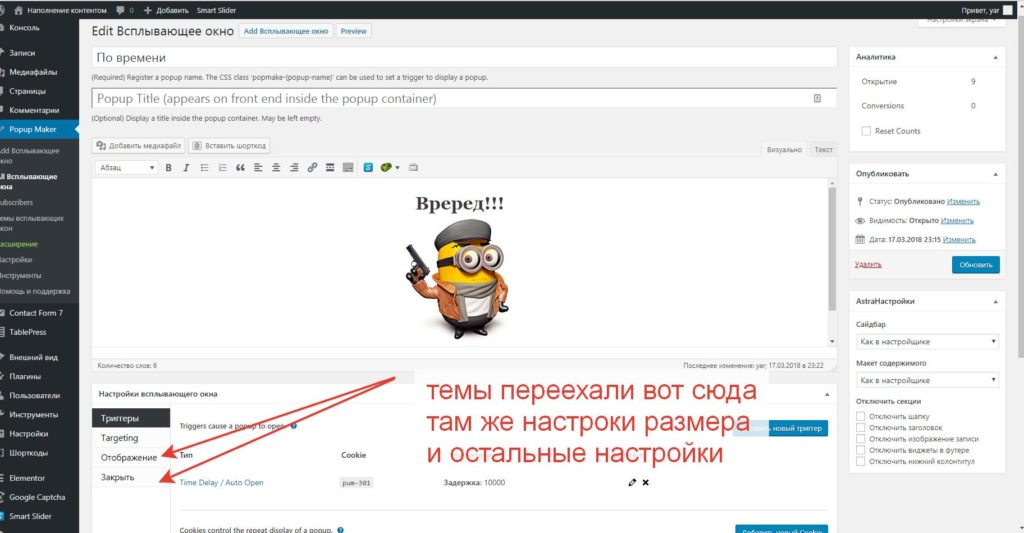
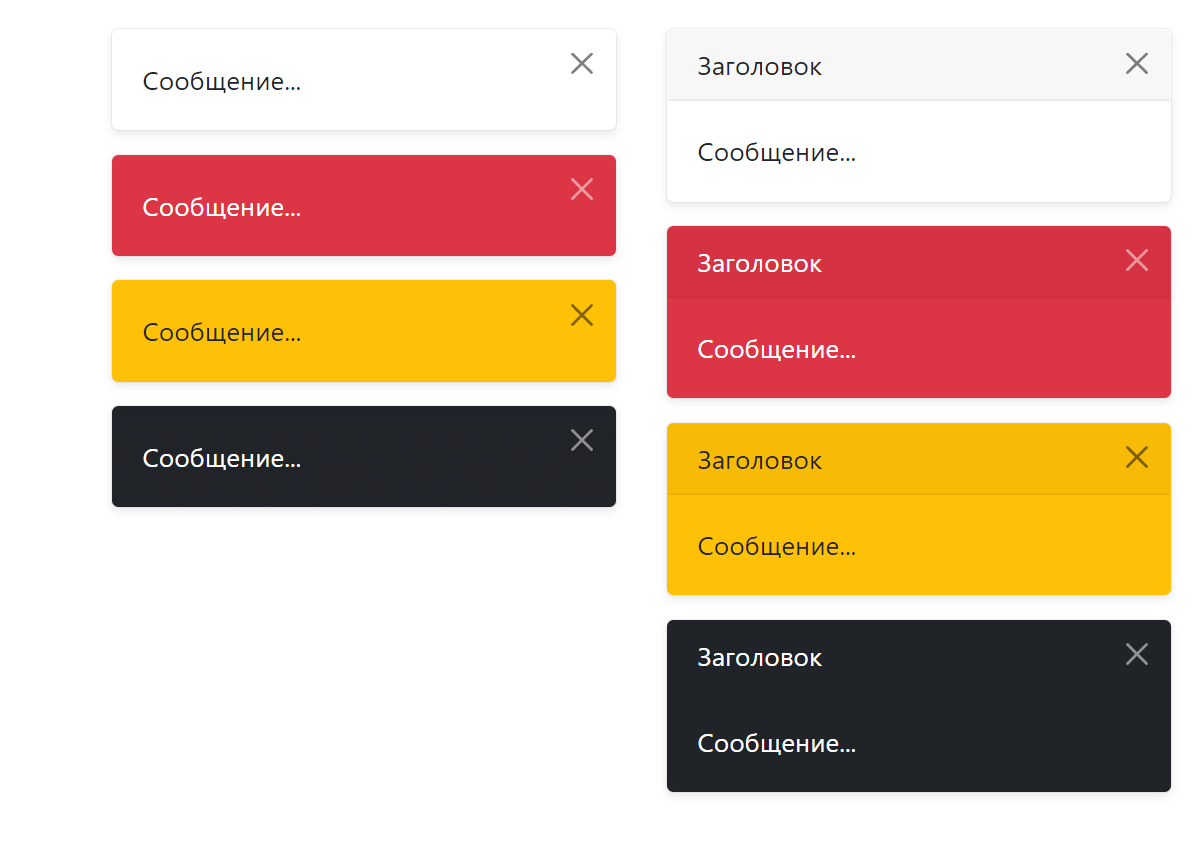
- Изменение дизайна виджетов на лету
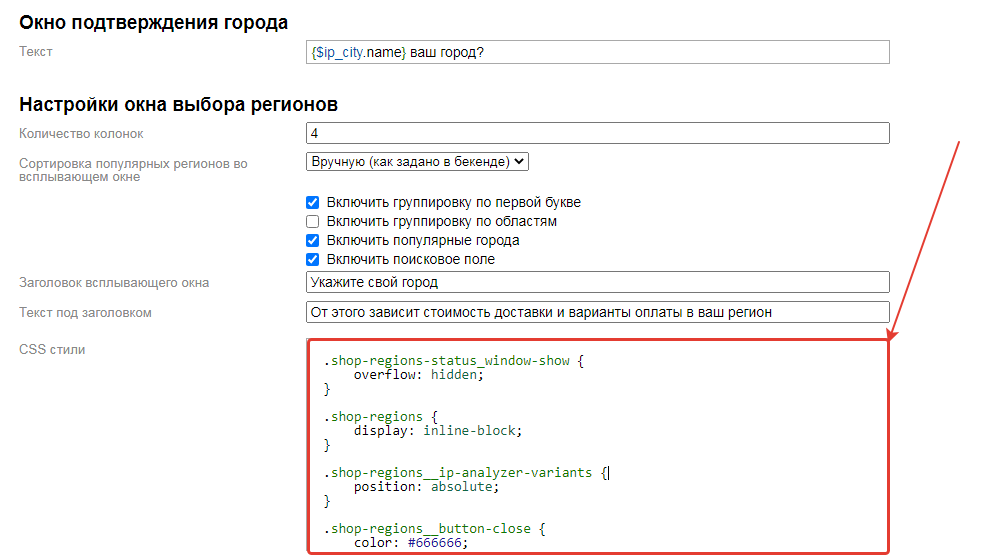
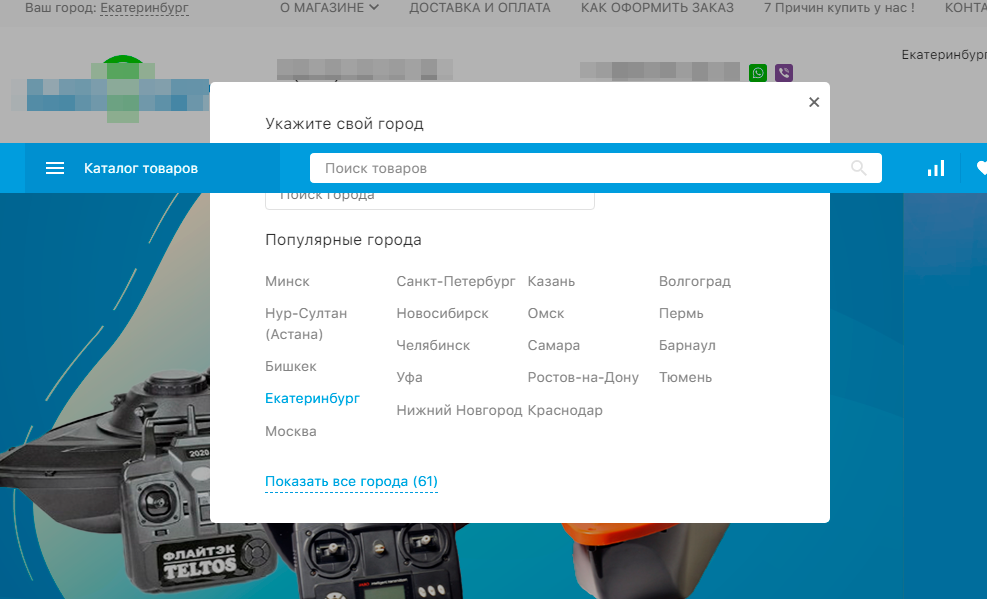
- При появлении всплывающего окна "Ваш регион - ХХХХ", оно оказывается частично перекрыто строкой меню, либо каким-то другим элементом страницы, пример:. Данная проблема может возникнуть из-за некорректного распределения уровней слоёв в вёрстке.
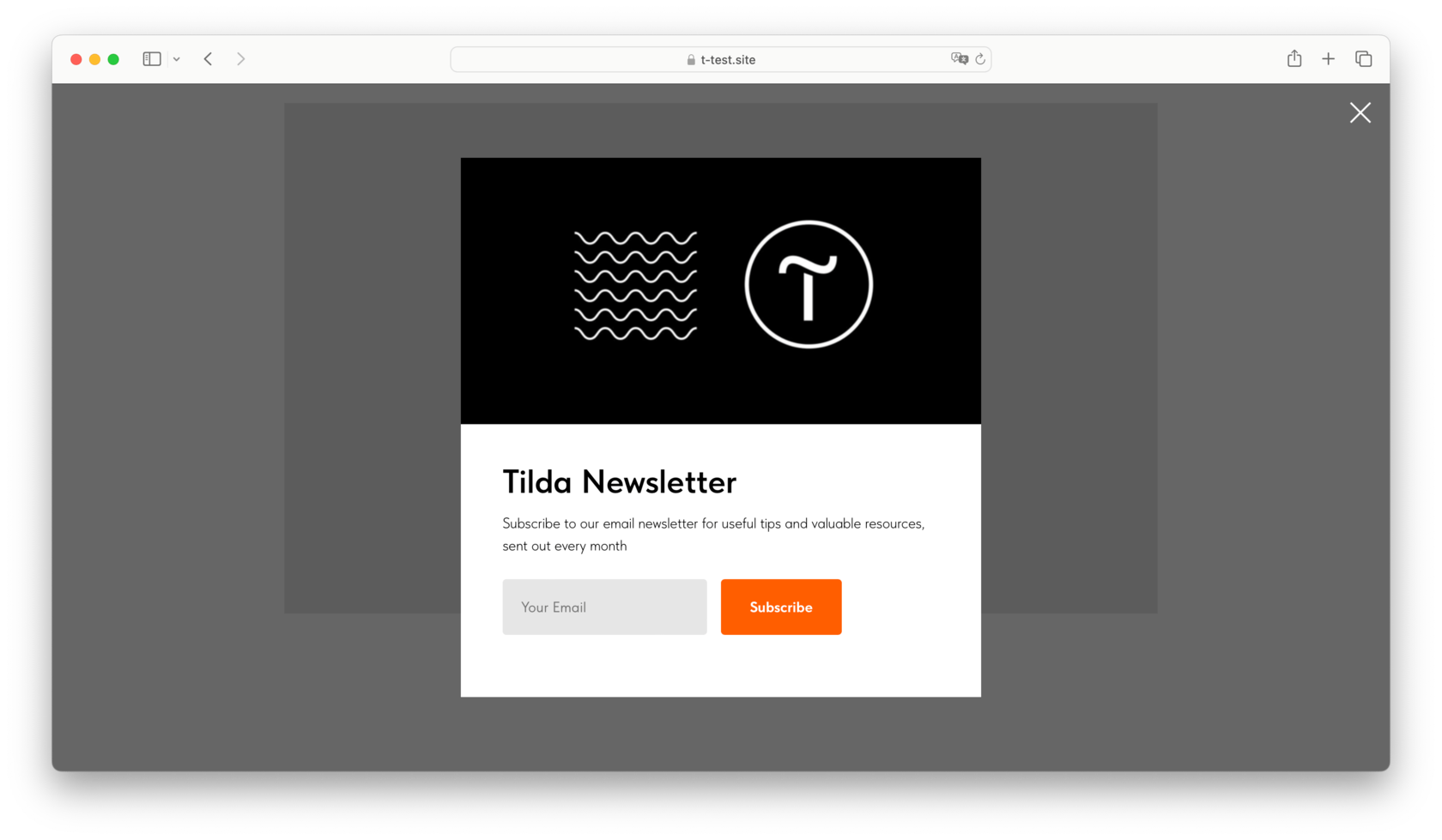
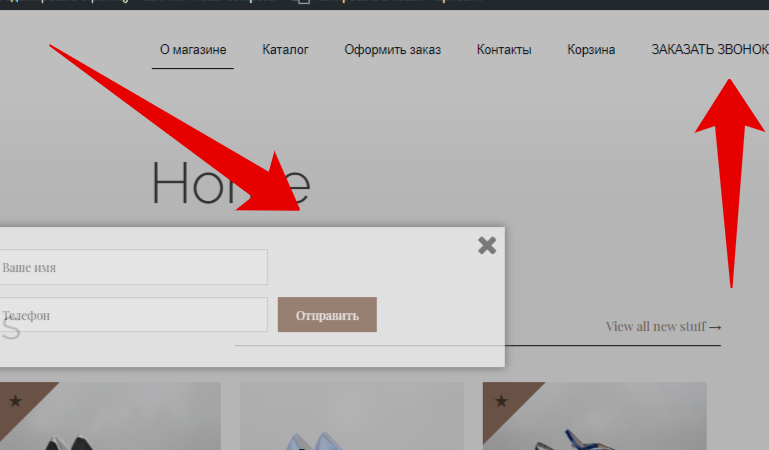
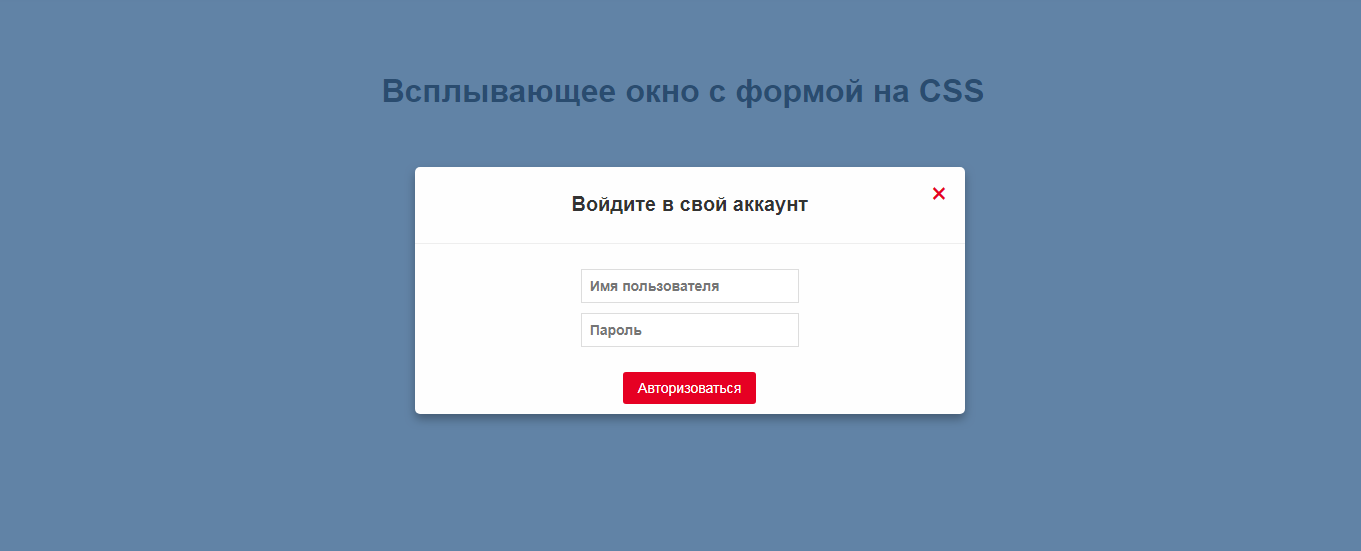
- Как сделать всплывающее окно?
- Все сервисы Хабра.
- Добавление всплывающих окон с помощью Omnisend
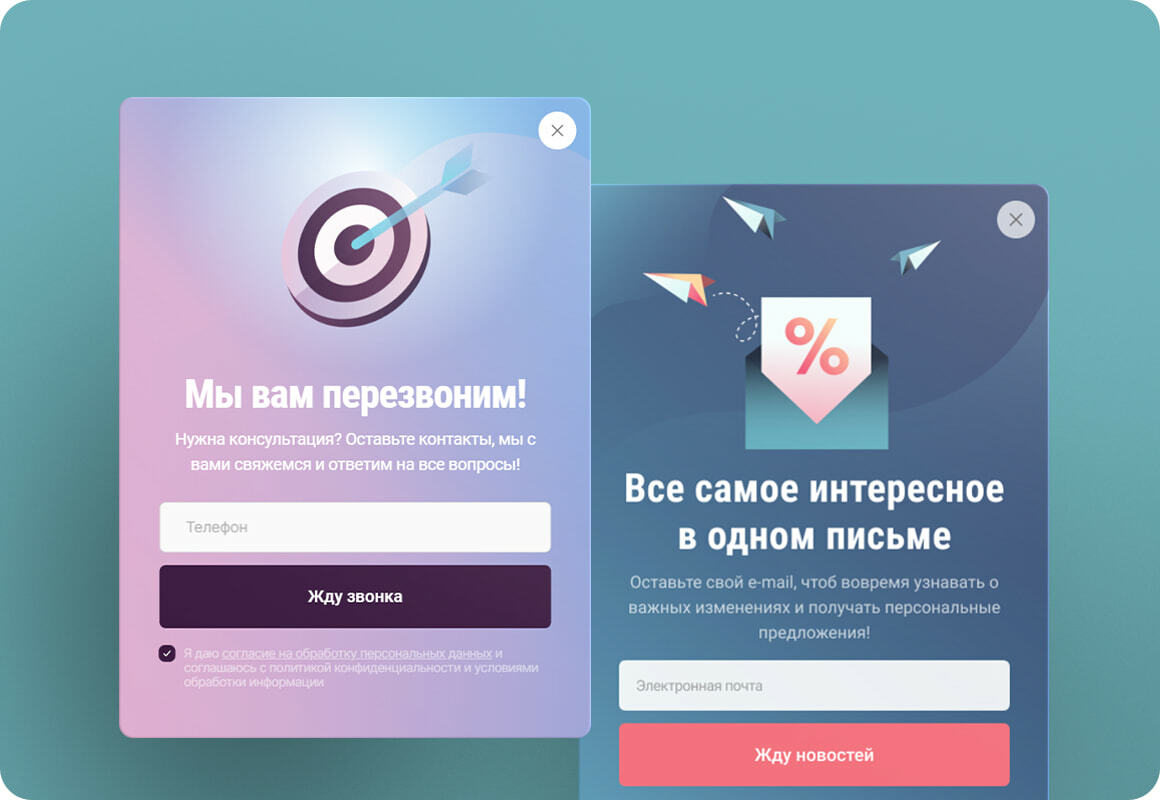
- Всплывающее окно , или pop-up попап , — это элемент интерфейса, который внезапно всплывает на экране пользователя или появляется при клике на определённую часть сайта.
- IT- Программирование. Уроки Html, Css Как сделать меню для сайта.
- Всплывающие окна на сайте pop-up — это маркетинговый инструмент, вызывающий множество споров.
- Список задач
- Для пользователей Shopify списки контактов — это все. Они не только генерируют доллары с разных адресов электронной почты, но и постоянно повышают ценность для вас и ваших клиентов с помощью важных коммуникаций.
- Креатиум снова изменился в лучшую сторону! На этот раз мы полностью переделали окна , добавили новые дизайны.
- Но в некоторых онлайн-сервисах, например в Фигме, появляется не стандартное контекстное меню, а другое, связанное с работой сервиса. Так как единственное, что нам нужно, — это контекстное меню, то на странице разместим один заголовок, и всё.








Поиск Написать публикацию. Время на прочтение 16 мин. Автор оригинала: Nick Salloum. Веб-приложения на сегодняшний день становятся новым шагом на пути развития веба. Это уже далеко не обычные информационные сайты. В качестве примера передовых веб-приложений можно привести Gmail и Dropbox.