Как сделать картинку полупрозрачную картинку

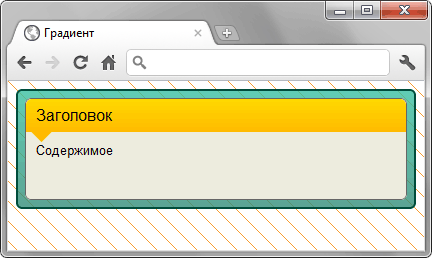
CSS: Прозрачность
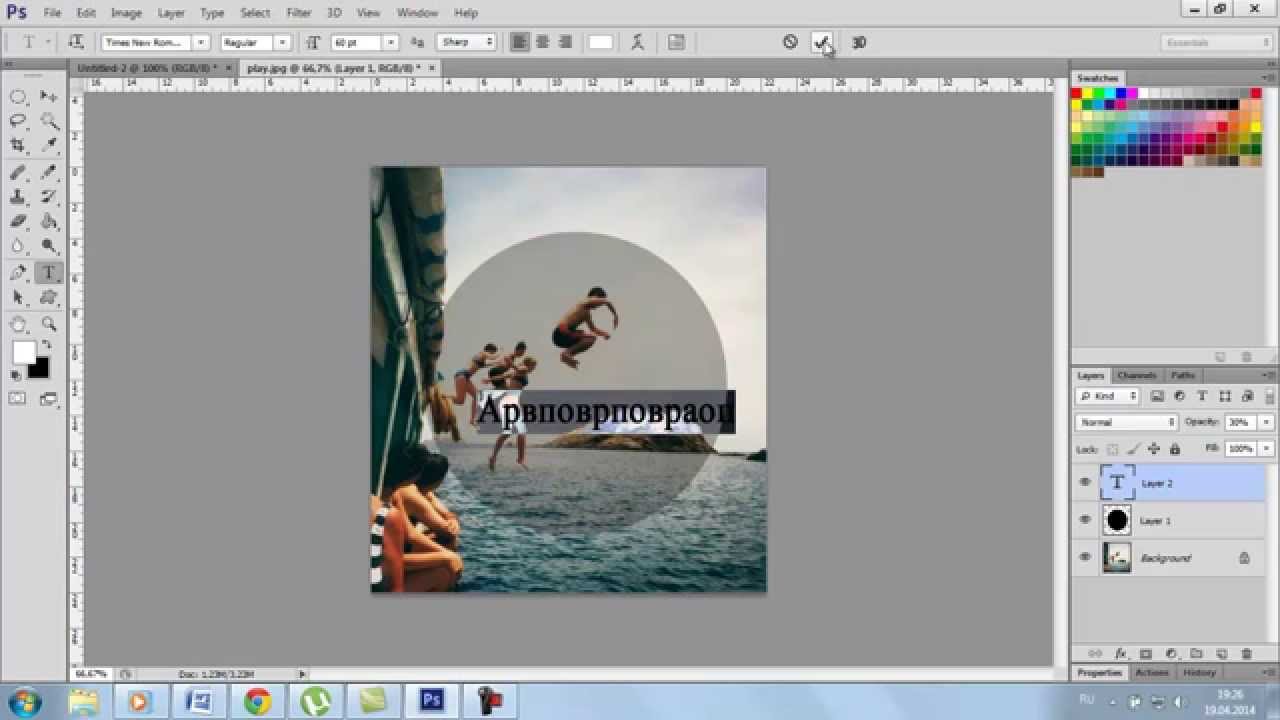
Как сделать прозрачный фон в Photoshop. Фотографируете предметку и нужно поместить её на идеально белый фон? А может, есть модель в отличном образе, но для атмосферного кадра нужно вырезать фон?









Регистрация Вход. Ответы Mail. Вопросы - лидеры.
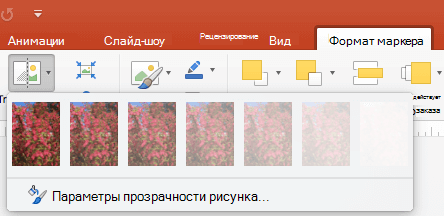
- Руководство пользователя Keynote для Mac
- Изображения - неотъемлемая часть любой презентации, которую можно изменять по мере необходимости.
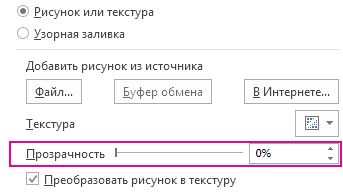
- Если вы используете Word или подписку наMicrosoft , вы можете применить прозрачность непосредственно к изображению. Дополнительные сведения см.
- Эта функция доступна только в Office и подписчикам Microsoft для классических клиентов Windows.
- Мощное программное обеспечение для работы с PDF.
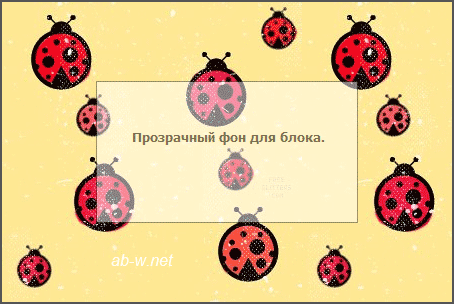
- Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах. Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
- Время от времени многие пользователи сталкиваются с необходимостью изменения прозрачности изображения. В первую очередь, это действие подразумевает удаление фона, но иногда требуется сделать всю картинку или фотографию в той или иной степени прозрачной.
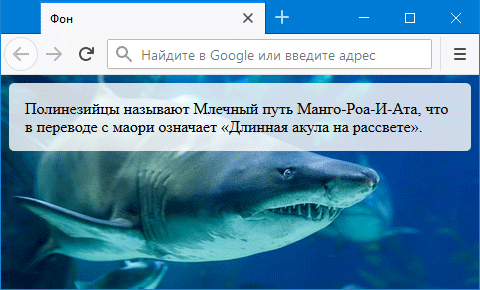
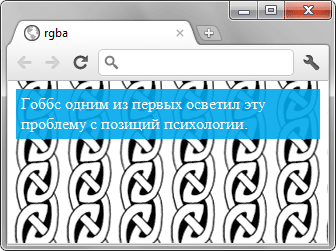
- Для создания эффекта прозрачности в CSS используется свойство opacity. Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.









За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Это значение определяет уровень прозрачности: 0 — полная прозрачность; — наоборот, непрозрачность объекта.