Как сделать красивую. кнопку в фотошопе

Как работать в Photoshop
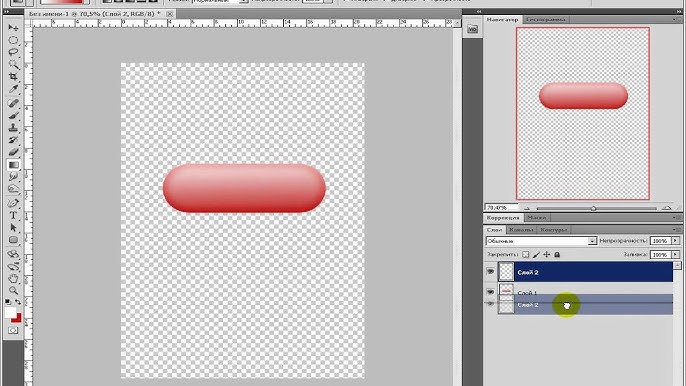
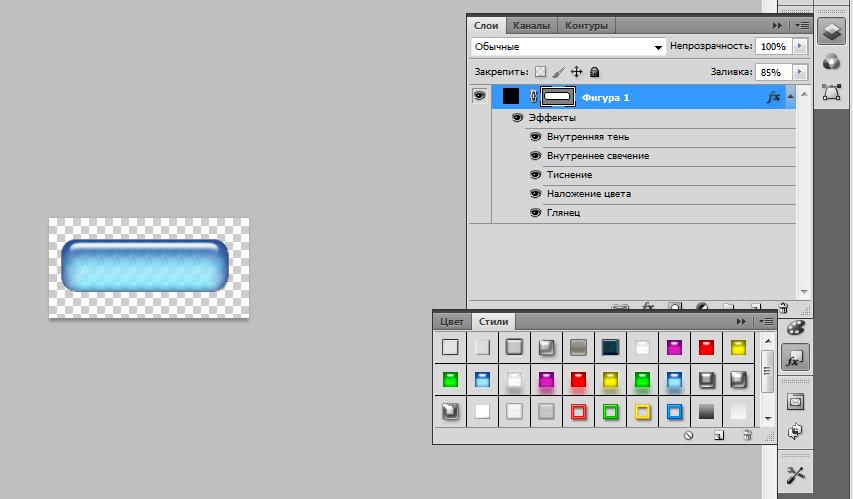
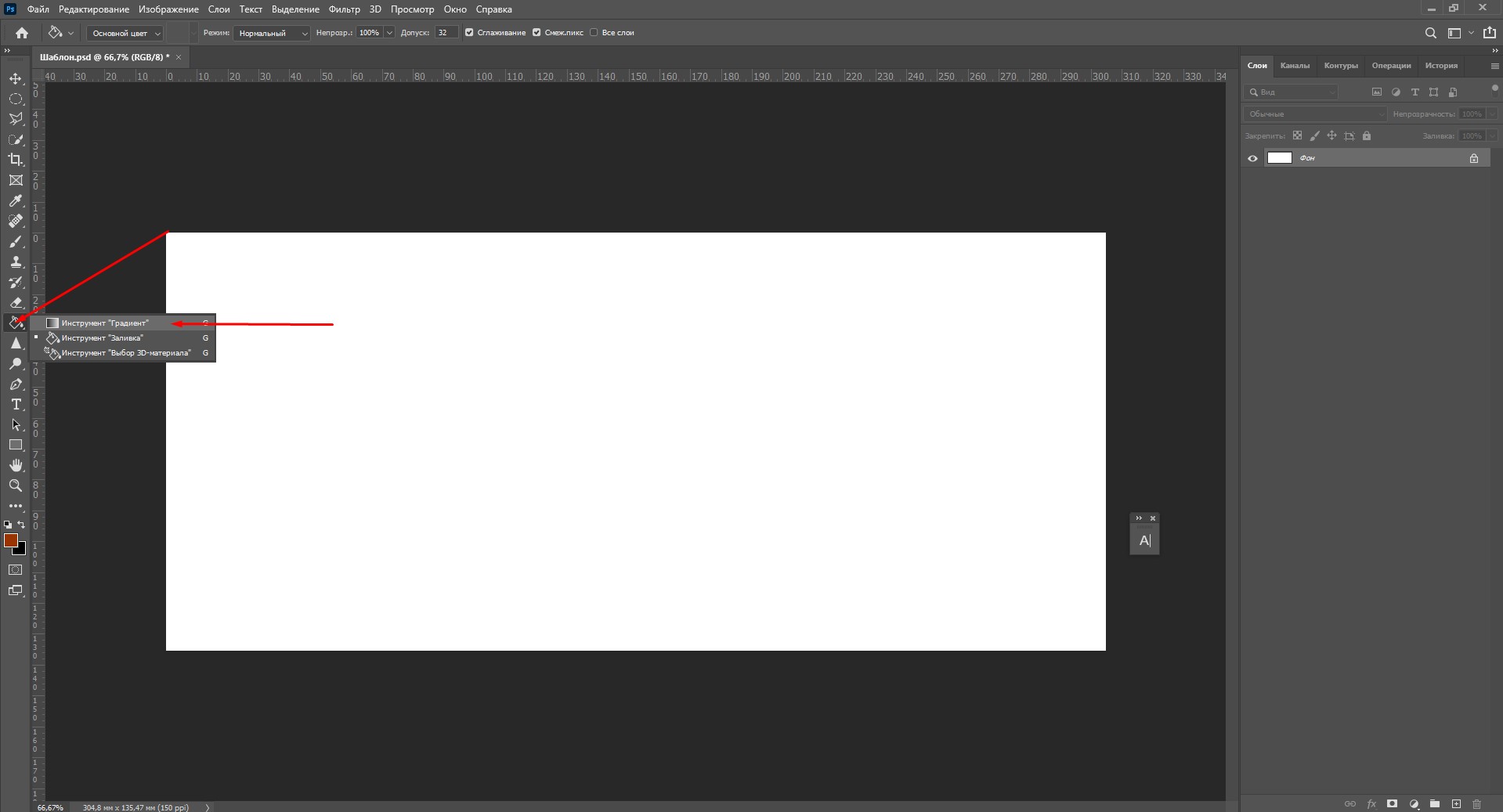
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники. Теперь фон похож на радиальный градиент. Инструментом Прямоугольник со скругленными углами Rounded Rectangle Tool U нарисуйте фигуру с радиусом скругления пикселов:. К фигуре примените стиль слоя Наложение градиента Gradient Overlay.












Канал в Дзене:. Ни одна современная веб-страница не может обойтись без графического оформления. И чем оно эффектнее, тем больше популярность сайта. Графические элементы представляют собой набор средств, с помощью которых посетитель веб-страницы может без труда и особых знаний перемещаться по сайту.






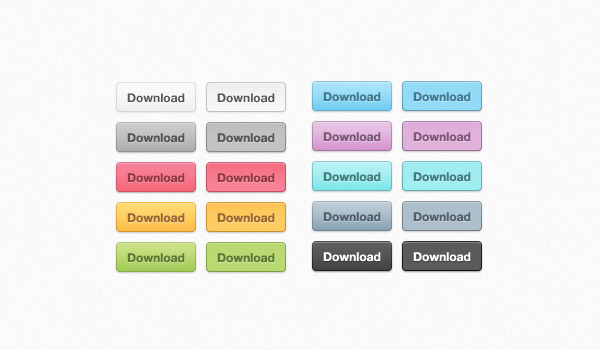
Помните урок Как удвоить продажи магазина при помощи одной кнопки? Там я рассказывал, как сделать крутую кнопку, а сама кнопка формировалась из собственно объекта button и слоя без фонового цвета с ободком толщиной в 1 пиксель. Я решил упростить структуру и убрать лишний слой. Сегодня представляю небольшой урок, как сделать красивую кнопку с градиентом на CSS3 без использования графики, на одном только html. Более того, это будет работать без вмешательства в код страницы, достаточно будет прописать соответствующие классы в CSS. А при правильном подходе этот стиль можно применить ко всем кнопкам сайта даже без класса с помощью конструкции типа:.