Масштаб и пропорции в дизайне - UTF-шрифты - графические значки, спецсимволы HTML и XHTML в

1 HTML и CSS ( PDFDrive )
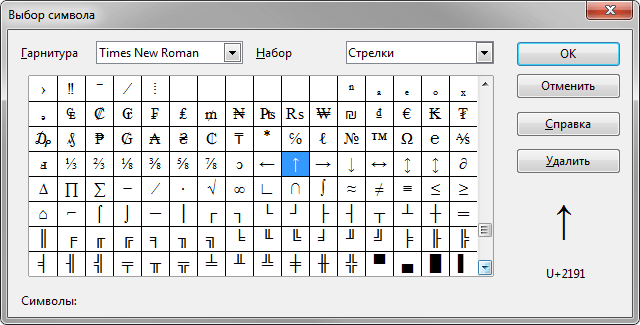
Для правильного отображения HTML-страницы веб-браузер должен знать набор символов, используемый на странице. Многие символы UTF-8 нельзя набрать на клавиатуре, но их всегда можно отобразить с помощью чисел называемых числами сущностей :. Поскольку эмодзи — это символы, их можно копировать, отображать и изменять их размер, как и любой другой символ в HTML. Руководство по HTML. Ссылки Цвет Закладки. Изображения Карты изображений Фоновые изображения Элемент picture.










Unicode - это стандарт информационных технологий IT для согласованного кодирования , представления и обработки текста , выраженного в большинстве мировых систем письма. Стандарт поддерживается Консорциумом Unicode , и по состоянию на март года существует набор из символов с Unicode Стандарт Unicode состоит из набора кодовых диаграмм для визуальной справки, метода кодирования и набора стандартных кодировок символов , набора справочных файлов данных и ряд связанных элементов, таких как свойства символов, правила для нормализации , декомпозиции, сопоставления , рендеринга и двунаправленного текста порядок отображения для правильного отображения текст, содержащий как письма с письмом справа налево , например арабский и иврит , так и скрипты с письмом слева направо.
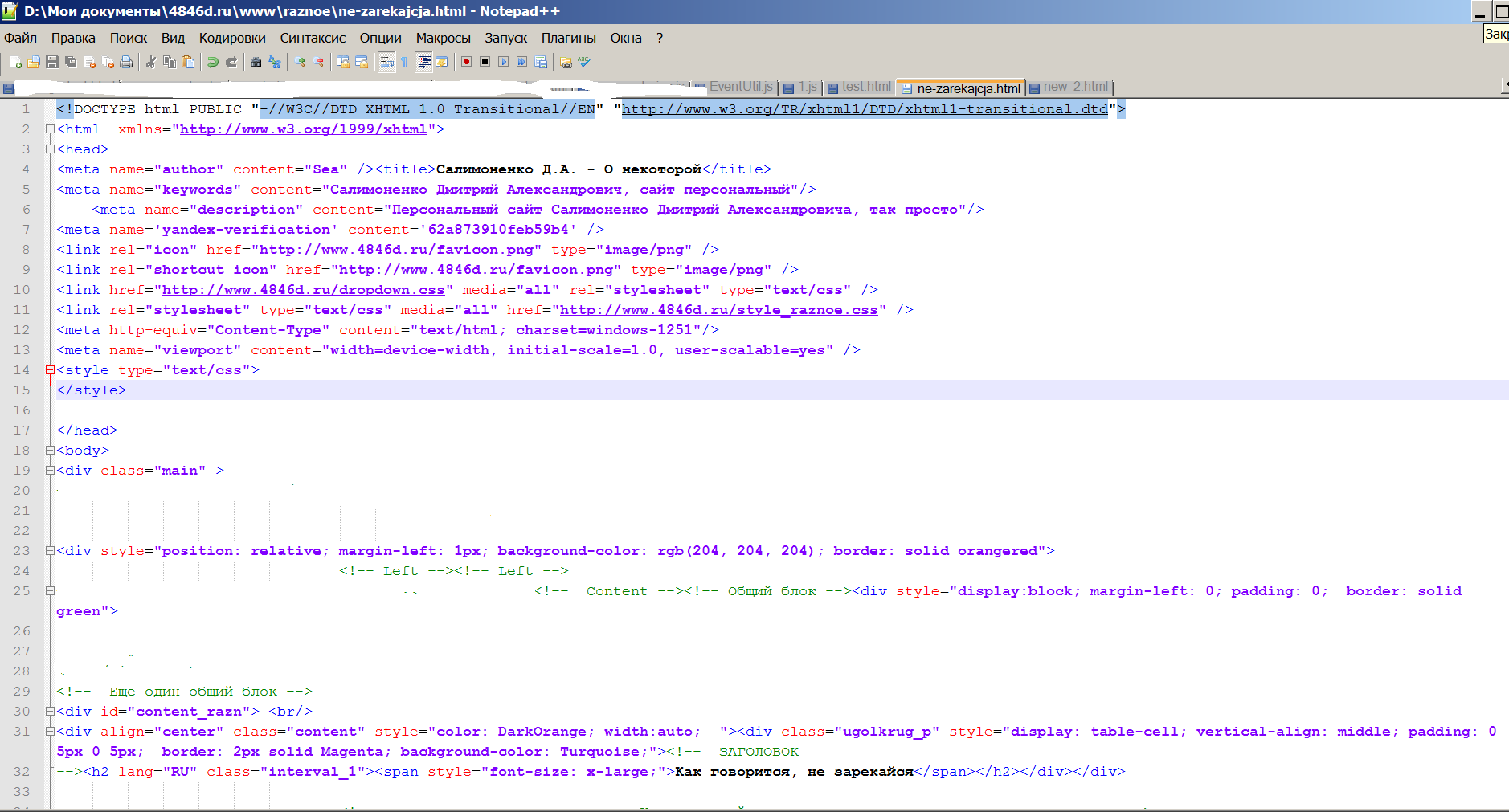
- Xhtml 1.0 Transitional
- A new "on-demand" speech mode has been added. When speech is on-demand, NVDA does not speak automatically e.
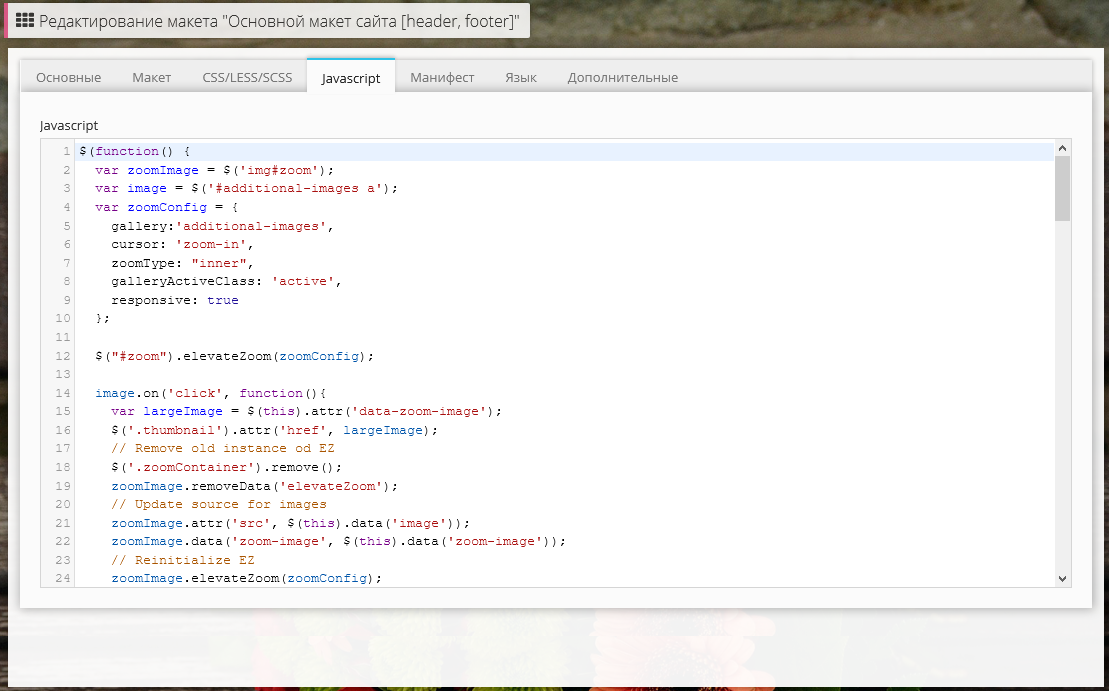
- JavaScript A Array. B Base64 кодирование и декодирование в Javascript: советы Block-level vs Inline: основы, разница и применение в CSS Base64 кодирование: как работает, применение и примеры Browsing context в веб: WindowProxy, iframes, безопасность Bounding box в машинном обучении: применение и алгоритмы Bidi в HTML: как работает, атрибут dir и примеры кода Beacon технология и API: введение, применение, настройка BigInt и Int в программировании: различия, использование Brotli vs Gzip: сравнение алгоритмов сжатия данных Bandwidth и Latency: оптимизация и влияние на сеть Boolean в программировании: основы, операции, примеры.
- C CSS: Как создать div с динамической высотой, равной ширине? Net: когда и почему использовать.
- Management
- Russian Pages
- Технически это - инструкция для браузера о том, как интерпретировать следующее дальше содержание.
- Одним из важных свойств компьютера является его способность принимать и передавать информацию по линиям связи. Несколько соединенных между собой компьютеров могут образовывать сеть, что позволяет им обмениваться данными, эффективнее использовать ресурсы, дает возможность дистанционного управления из одного центра.
- Skip to content. You signed in with another tab or window.
- SVG от англ. Поддерживает как неподвижную, так и анимированную интерактивную графику — или, в иных терминах, декларативную и скриптовую.
- Russian Pages Year The past few years have seen a dramatic increase in the popularity and adoption of XML, the eXtensible Markup Language.







Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает характерный стиль сайта и непосредственно связан с восприятием текстов. Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость. Если у вас на компьютере уже установлен специфический шрифт, то в стилях достаточно добавить строку. Но что увидят посетители сайта, у которых наш эффектный и редкий шрифт не установлен? Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman. Весь наш тщательно продуманный шрифтовой дизайн в одночасье рассыплется и пойдёт прахом, поэтому надо поискать наиболее универсальное решение.