Создание адаптивного дизайна сайта - Создание адаптивного сайта - разработка адаптивного дизайна

Разработка адаптивного дизайна сайтов
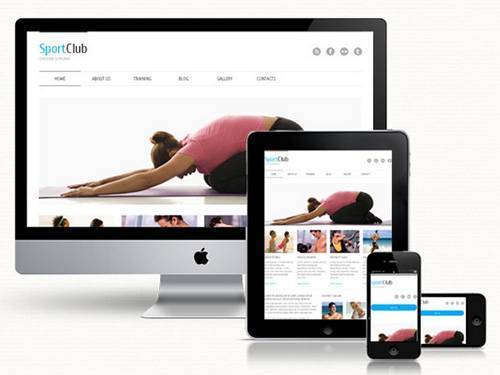
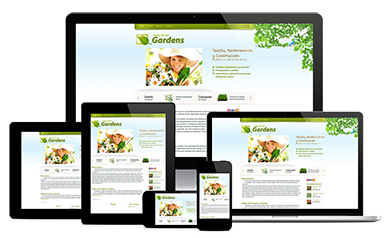
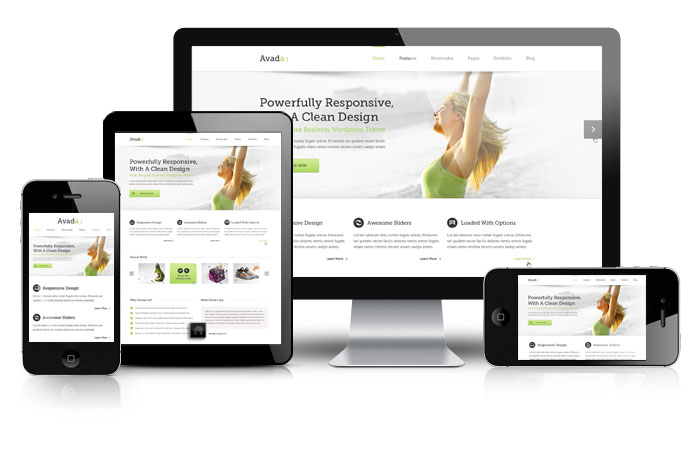
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5. Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах.












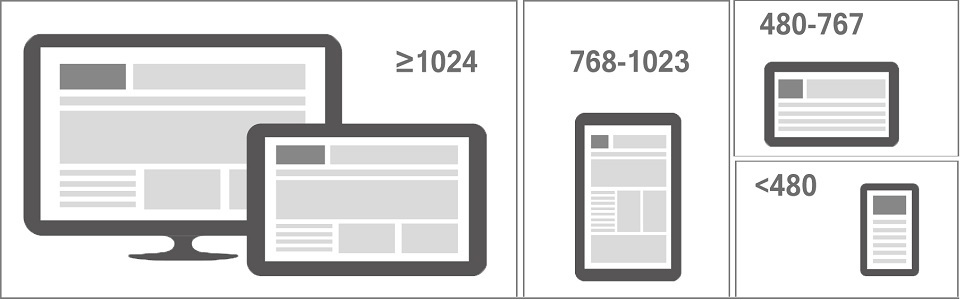
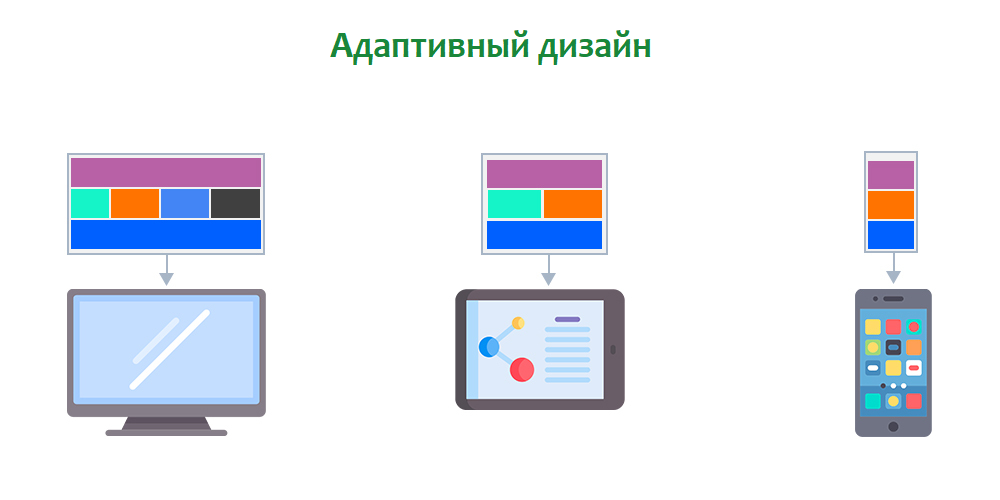
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне. Для этого вам необходимо подписаться на наш канал. Помните советскую игру «Тетрис»?








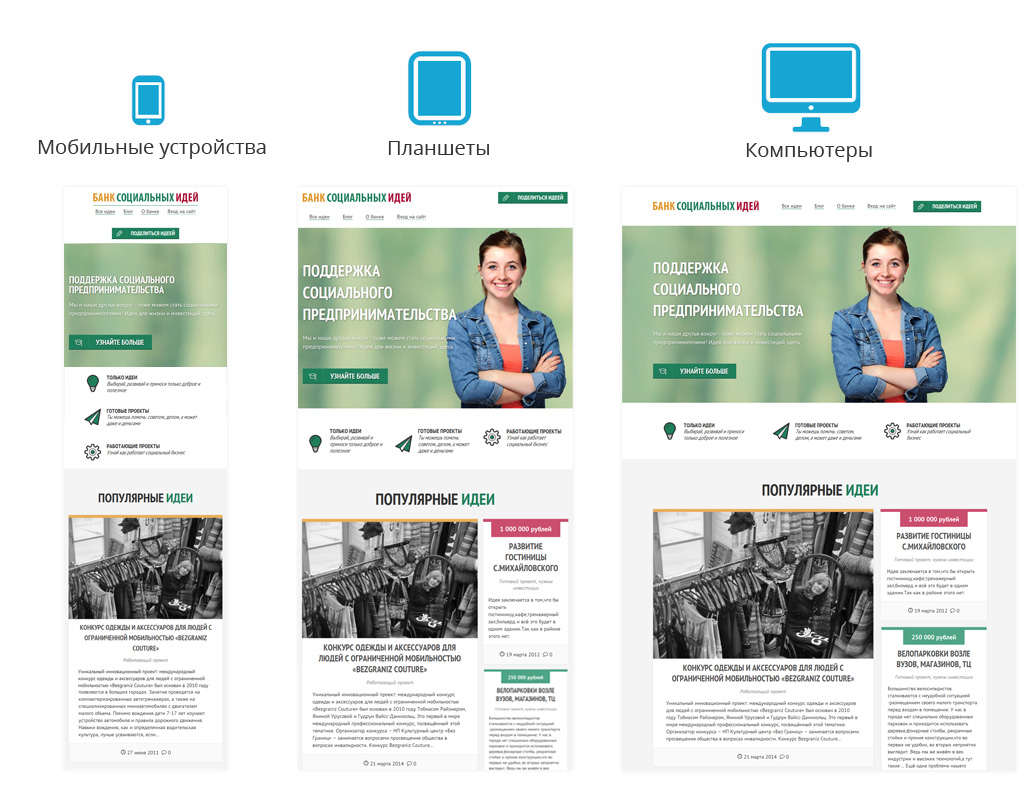
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории. Адаптивность — это способность сайта «подстраиваться» под различные технические условия а именно, под размеры экрана пользовательского устройства.







.png)



Похожие статьи
- Сшить тюль своими руками со складками - Как быстро сшить ламбрекен - Самошвейка - сайт для
- Прически на длинные волосы офисные - Официальный сайт Nike
- Варианты коллажей из фотографий своими руками - Фото коллажи - способы их создания и варианты
- Бисероплетение цветочком - Разные способы создания картин из бисера